 前端性能优化
前端性能优化
# 前端性能优化
# 什么是前端性能
# 为什么要提升前端性能
# 如何提升前端性能
监控前端性能
优化前端性能

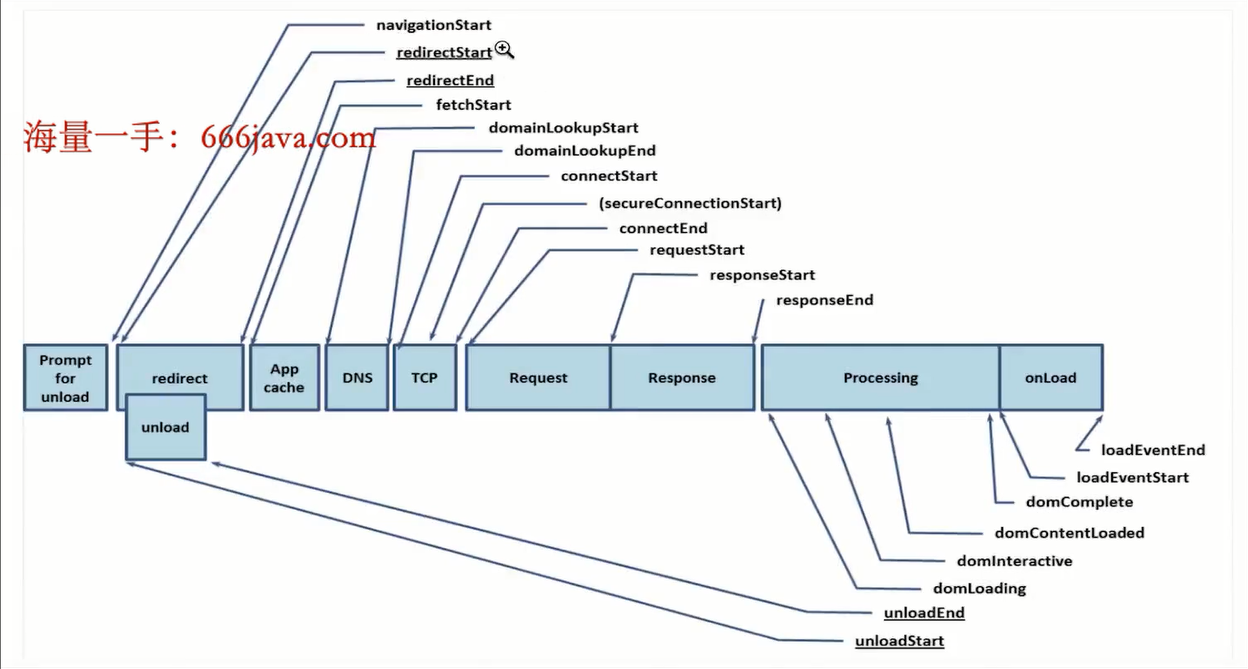
重定向和缓存读取
网络请求(DNS->TCP->Request->Response)
DOM处理和渲染
上图的生命周期在window.performance下的Timing中皆有对应(秒级)
NavigationTiming拥有更精确的时间(毫秒级)
使用PerformanceEntry监控单个DOM元素的加载性能
# 优化原则
减少请求次数
缩小资源体积
提升网络速度
优化加载方式
# 网络请求优化
- 减少请求次数
- 加快请求速度(HTTP请求: 强缓存和协商缓存)
- DNS缓存
- 提升TCP连接速度(服务器带宽和性能、客户端网络带宽和性能、中间件服务器和优化)
- 请求优化(请求头内容精简)
- 响应优化(gzip压缩)
- DOM优化(script放后,style放前)
编辑 (opens new window)